Cocoonの見出しを変更したときのシンプル備忘録です
特定のページの場合とサイト共通の場合の両方を載せておきます
全ページ用
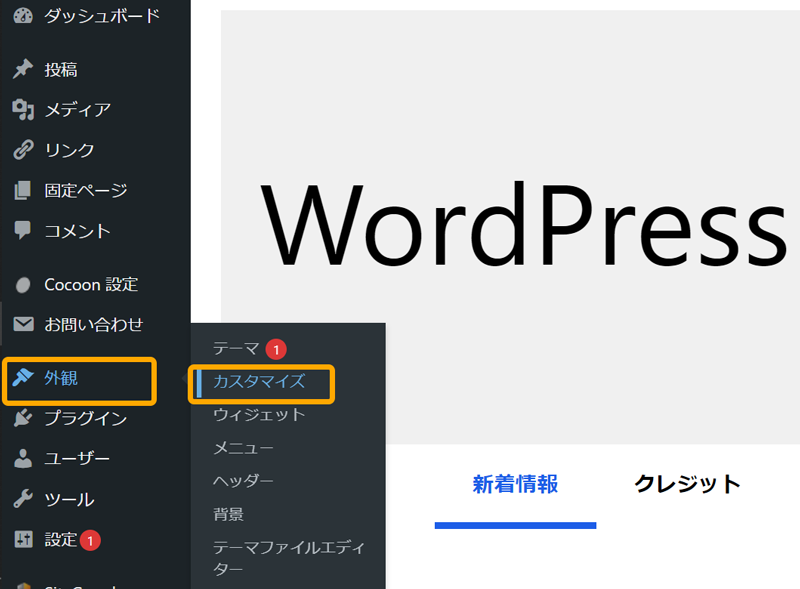
- WordPressのダッシュボードから 外観>カスタマイズをクリック

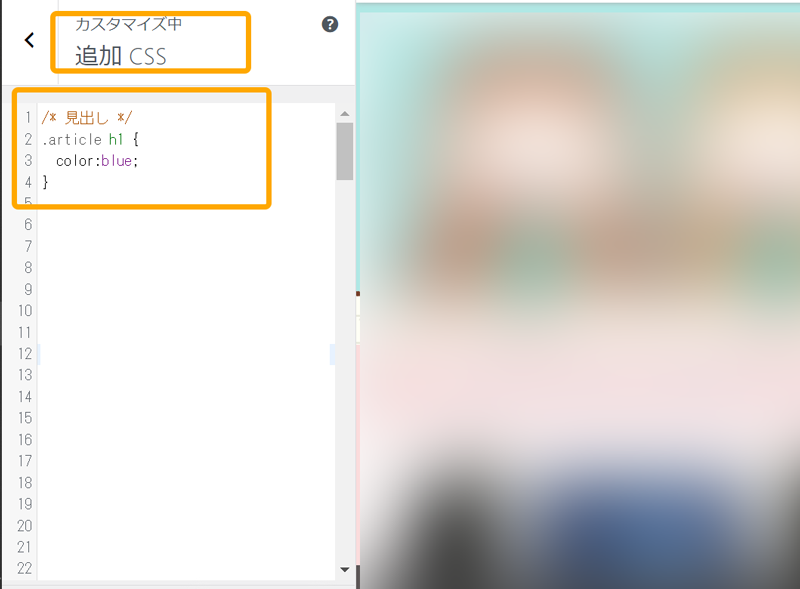
- 《追加CSS》をクリックしてCSSを描きこむ(コピペ用例文テキストはこの下にあります)

- 完成
ここがポイント⇒見出しタグhの前に .article を書く
(for CSS beginner)
スペースの部分も全部半角で入力します
▽コピペ用にテキストも載せておきます(自己責任でご自由にお使いください)
(例1)h1 の見出しの文字色を青にしたい場合 .article h1 { color:blue; } (例2)h1の文字色を青 h2の文字色を赤にしたい場合 .article h1 { color:blue; } .article h2 { color:red; }
文字色の他にも可愛いカスタマイズ方法がたくさんありますので{}の中を変更して楽しくカスタマイズしてみてください
(この下は特定のページだけ変えてみたいという場合の方法になります)
特定のページをカスタマイズしたい場合(元のcssファイルは編集せず簡単に変える方法)
テーマがこわれたりしないようになるべく大元のファイルは編集しないですませたいのでこんな感じです
- 見出し(タイトル)を変えたいページをダッシュボードで開く(固定ページも投稿ページも同じ作業でいけます)
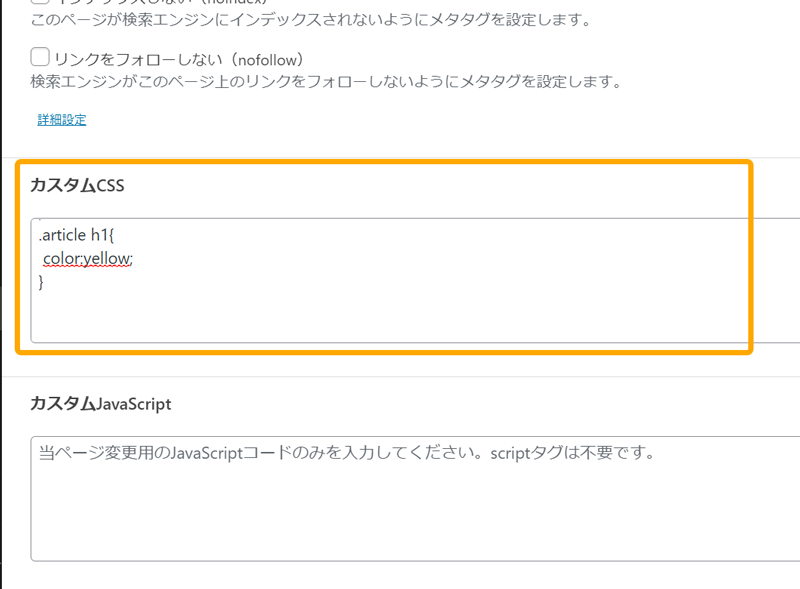
- ページの一番下の方までスクロールして《カスタムCSS》の欄にCSSを書きこむ
(コピペ用の例文テキストは画像の下にあります)
サイト共通で設定したあとも特定のページごとに設定すれば特定ページのほうは上書きされます
ここがポイント⇒見出しタグhの前に .article が必要
(範囲によっては他の指定のほうが良かったり正しかったりすると思いますが本職ではないのでそのあたりまでは追及していません ご了承くださいませ)
(for CSS beginner)
スペースの部分も全部半角で入力します
共通の指定などで もしほかのクラスなどをお使いの際は条件が変わってしまうと思います
ここがポイント⇒うまく反映されないときは
CSSには優先順位というのがあります
優先順位が低いと一生懸命書いても反映されません
原因が優先順位の場合は以下のような対処も可能です
きちんと指定したほうがいいとは思うのですが とりあえずなんとかしたい場合は
!important というのを使ってしまいます
(例)
.article h1 {
color:blue !important;
}
blueの後に半角スペースを含めて書きます
こっち優先!という意味合いでしょうか
使い方などはCSSに詳しいサイトや本をご参照ください
▽コピペ用にテキストも載せておきます(自己責任でご自由にお使いください)
(例1)h1 の見出しの文字色を青にしたい場合 .article h1 { color:blue; } (例2)h1の文字色を青 h2の文字色を赤にしたい場合 .article h1 { color:blue; } .article h2 { color:red; }
文字色を変えるほかにも可愛いカスタマイズがたくさん出回っているので{}の中身を変えて楽しくカスタマイズしてみてください
バージョンや環境などでうまくいかないこともあるかもしれませんがお役にたてれば幸いです
(CSSを学ぶほどではないけれど なるべく簡単にカスタマイズしてみたいという方向けの備忘録です)
